
Meeting Card
What is "Meeting Card" ?
The "Meeting Card" report is displayed as an information sheet on the selected meeting with a list of the selected blocks.
Use case example : This report can be used to produce the minutes of a meeting.
How is the slide built ?
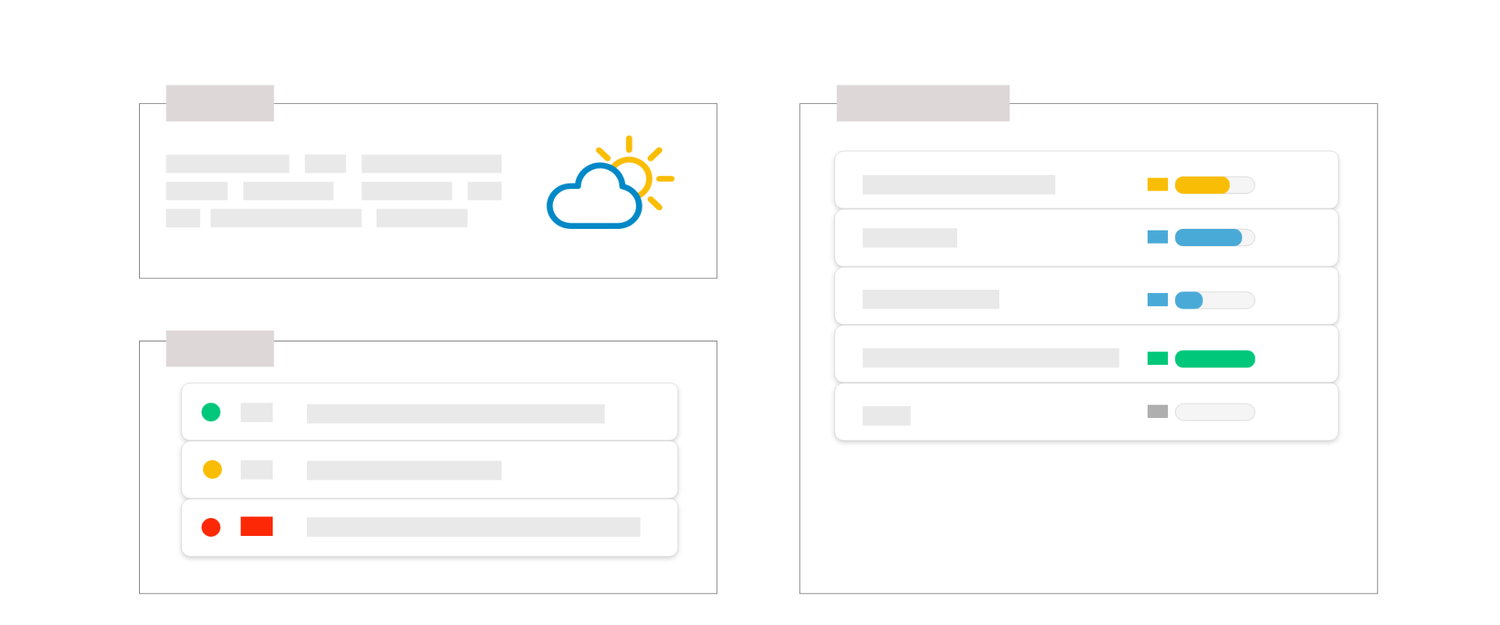
The slide is built in 3 areas, represented by the orange areas in the image above:

Additional parameters
| Parameter* | Description |
| Add Business Line to slide name | Allows you to add the Business line's name above the slide title |
| Milestone level | Allows you to define which level is taken into account in the Delivery table. |
| Meteo display mode | Allows you to choose how the meteo is displayed, either in meteo mode (sun, cloud...) or in traffic light mode (display of green, orange, red dots...) |
| Header box mode | “Icon, Intercalary” |
| Right pane | Allows you to define which blocks to display on the right side of the slide. For example "Detail" allows you to display the report |
| Left pane | Allows you to define which blocks to display on the left side of the slide. For example "Decisions" to display the decisions of the meeting and Issues to define follow-up actions |
*Click on any setting to get more informations on its usage.
Which level is it available at ?
- Project hierarchy : N/A
- Resource : N/A
- Axis : N/A
- Meeting : Meeting
Tips
- Minutes : By attaching decisions and incidents to your meeting, you can quickly create a meeting report with this slide


